7 Ways to Optimize Your Ecommerce Product Pages
Our Path to Purchase Map provides key metrics, benchmarks and best practices when evaluating the overall effectiveness of your online catalog. Through the development of this map, we’ve identified 7 critical components the best converting product detail pages have and created an actionable checklist for you to reference on your own product pages.

Understanding Your Customer's Path to Purchase
The Refinery has distilled years of research, development and hands-on experience working with ecommerce websites and online catalogs to create a comprehensive, easy to-understand Path to Purchase map:
Path to Purchase
Awareness
Internally, we determine who the target audience is and the best ways
Consideration
Consumers consider whether or not our offering(s) would be a viable solution for their wants/needs.
Conversion
Consumers, now confident in the solution(s) we offer, decide to purchase the product.
Our Path to Purchase Map provides key metrics, benchmarks and best practices when evaluating the overall effectiveness of your online catalog. Through the development of this map, we’ve identified 7 critical components the best converting product detail pages have and created an actionable checklist for you to reference on your own product pages.
In our experience, these components usually exist in a primitive way. For example, they resort to default settings from an ecommerce template, platform or CMS, and are rarely well-tuned.
Our approach recommends specific suggestions for implementing these components based upon which segment in the Path to Purchase map they are most effective at addressing.
All too often, we’re so focused on the “buy now” conversions that we turn away potential customers who require more nurturing.
There are some not-so-subtle nuances to our recommended implementation of these components, which can make a considerable improvement to your product conversion rate.
Top Priorities
As you look over this checklist, open up one of your most important product pages. Think critically about the recommendations presented here, and look for opportunities to improve.
Take your time and make high-quality improvements to your product pages. This is not the place to cut corners on essential elements like photography or copywriting. When done right, your product page content will be consumed thousands of times each month. Remember, there’s a direct correlation between the quality of your content and how well that product converts.
If at all possible, these top priority features should be visible at the top of your product page where the users are not required to scroll down. If that’s simply not a possibility, they should at least be placed above the secondary features that are listed later on in the guide.
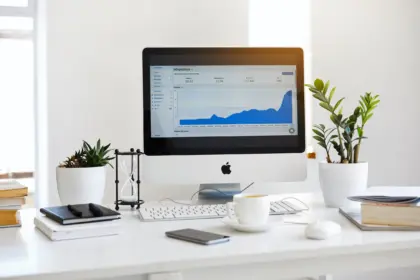
1. Use Professional Product Photos
There are two types of photography that all product pages should have.
- Studio Shots - Your primary photo should be well lit and shot in a studio, focusing solely on the product itself. Use a lightbox, and make sure the product is in pristine condition. Resist the urge to use drawings or computer renderings - to customers, it tends to look like you’re hiding something. As applicable, include additional studio shots using different angles.
- Lifestyle Shots - You need at least one lifestyle shot of the product being used in a real-life situation. This helps to demonstrate the value of the product being considered.
2. Optimize Your Product Title
Similar to an article’s headline, your product title should be much more than just the name or SKU of your product.
- Your product title should ideally be a 6 to 8 word summary or description.
- Include the most important attribute of the product in the title.
Bad Example
“Craftsman Everyday Extension Ladder”
Good Example
“12.5 ft Craftsman extension ladder with 350 lb. capacity.”
3. Focus on Value in Your Product Description
Describe the benefit(s) the customer receives when they successfully use the product.
- Allow the photos and specifications to describe the physical attributes of the product.
- Focus your writing on the value the customer will receive when they use the product.
Bad Example
“This ladder is 12.5’’ tall and made from solid aluminum.”
Good Example
“The unique configurations of this ladder makes it easy to paint those hard to reach corners.”
4. Create a Quick and Easy Checkout Process
The most important call to action on your product page is the “buy now” or “add to cart” button.
- Make your button large and in high contrast to the rest of the page so it’s obvious but not too obnoxious.
- Use “add to cart” or “buy now” as the text of the button, depending on what’s most appropriate for your product. Avoid the urge to be clever here by using text like “add to bag” or anything else that isn’t standard.
The button alone is not enough!
The #1 reason customers say they leave the checkout process without buying is that shipping rates were not clear.
If you wait to communicate the calculated shipping times and costs until the user has entered the checkout process, it’s already too late. The research is clear - people want to be confident that their order will ship quickly at a fair price.
Secondary Priorities
The following priorities are no less critical to include than the top priorities listed — they should all be included on every product detail page. With that in mind, these priorities should be designed with less visual weight compared to the top priorities and can be laid out further down the page.
5. Include Detailed Product Specifications
You should describe your product’s physical and technical attributes, as well as anything else relevant, in a table of key-value pairs.
- Examples: Length, width, height, color, load limit, compatibility, power requirements, battery requirements, software, and other relevant attributes should be included.
- These attributes are often the deciding factor when customers are comparing competing products.
6. Present Customers with Related Products
There are two important ways to link related products on each product page:
Show product variations that the customer may prefer over the current product. For example, show 6 ft, 8 ft, and 12 ft versions of the same ladder. Be as visual as possible and make sure to include a clickable studio photograph linking to the respective product pages.- Separately, show related accessories that compliment the current product. It should be easy to add these accessories to an order without having to leave the current product page.
7. Increase Customer Confidence with Product Reviews
User-generated product reviews are essential to giving customers the confidence to buy. The customers in our research made it clear -- They do not trust online sellers without reviews!
- At the very least, include an aggregate customer satisfaction rating near the product description (ie, 1-5 star rating).
- For best results, include a set of long form user product reviews. Do not curate these to hide negative reviews, but do sort your best ones to the top.
If you'd like a more in-depth look at ecommerce strategy, be sure to read our guide on How to Increase Your Ecommerce Conversions & Sales.
Contents
Tags
Next Article

How to Help Increase Ecommerce Sales Using Google Images
Did you know that approximately 75% of internet users in the United States regularly search for visual content before they actually make a purchase? This number continues to increase each year, so if you haven’t properly optimized and configured the images on your website for Google Image searches, you’re definitely missing out on creating an additional traffic channel that presents some great opportunities to generate more sales and increase your brand’s reach.

