What's the Difference Between a Storyboard, Sitemap and a Wireframe?
Do you know the difference between a sitemap and a wireframe? What about a storyboard? All three are very useful tools that help to ease the otherwise complex process of designing and build a website or application. Although they are similar in nature, each has unique qualities that help in different ways.

Do you know the difference between a sitemap and a wireframe? What about a storyboard? All three are very useful tools that help to ease the otherwise complex process of designing and build a website or application. Although they are similar in nature, each has unique qualities that help in different ways.
The Intro
As marketers, half our job seems to be translating. We translate bullet pointed sales documents into elegant advertising pieces. We translate complex notes from our bosses into digestible quotes for media advisories. We translate media purchase reporting into simple to understand data. We even translate complicated RFP responses into dollars and cents budget line-items.
So when the team you hired to build your new website is ready to go and has told you that they are creating a sitemap, storyboard and wireframes for your company to review, it’s natural you would be expected to translate that as well.
Truths Behind the Terms Sitemap and Wireframe
A hidden truth to the marketing world is that sometimes we nod our heads and just say ok, assuming we’ll figure out what in the heck something means when we run across it again in the future. Reason being is that we have deadlines to meet and need to get our projects started ASAP in order to launch these new websites on time.
A not-so-hidden truth is that a lot of industry terms have been bastardized and now have a different meaning depending on who you’re talking to.
We thought it might be useful to break down the meanings of a storyboard, sitemap and wireframe in their truest form. Again, interpretations may vary, but if you’re working with a team who isn’t setting up shop in their parent’s basement and writing code on a ping-pong table, our definitions should help you navigate the process effectively so you can look like the hero...again.
To The Refinery team, sitemaps and wireframes are critical pieces that help you get the structure of your design right before digging into more complex visual designs and time-consuming development activities.
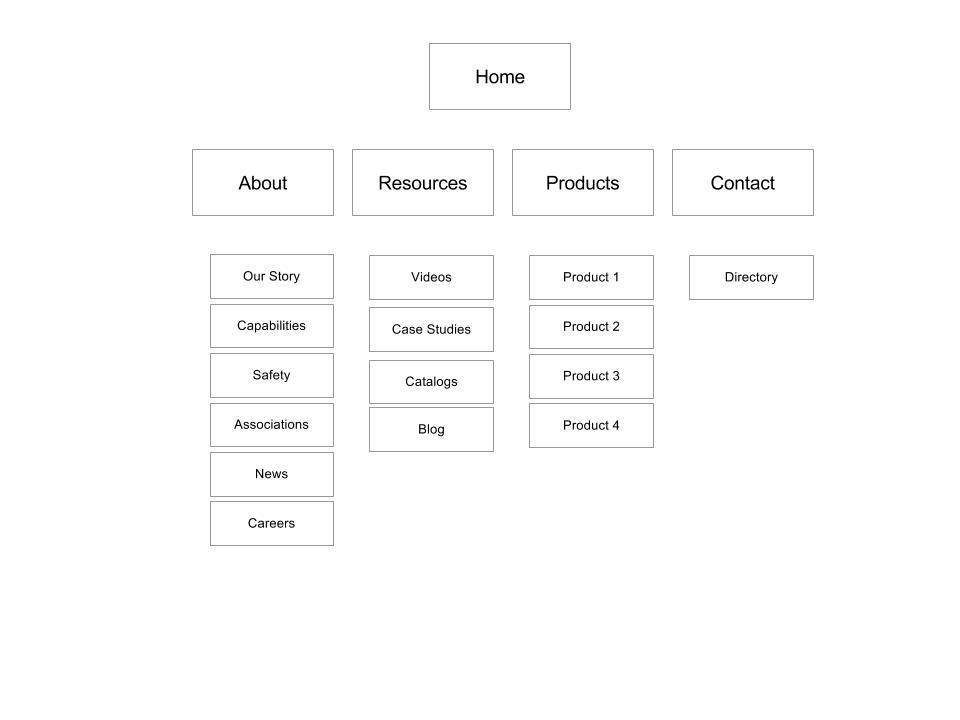
What is a Sitemap?
Here at The Refinery, we begin creating sitemaps based on our client's current website (if they have one). This is so we can review how the current pages are organized and determine if there is anything missing, needing revisions, or that's not valuable anymore. Based on this review, we structure the new site so that the end users can easily find what they are looking for. Finally, we end up with what the navigation should look like for the new website. Sitemaps also inform our team if there is additional content that should be written. If so, we can start discussing who will write and maintain the content, when it needs to be finished, and who will be responsible for uploading it to the new website.
The term sitemap may also be used by web development teams. They're likely referring to a file which contains a list the pages on a website. This file gives Google and other search engines information regarding the organization of the website's content such as the hierarchy and when the content was last updated. Search engines read these files so they are able to crawl websites more intelligently.
A Google Support Answer

Once the sitemap has been reviewed by client, and the navigation of the website has been approved, it's time to begin working on wireframes.
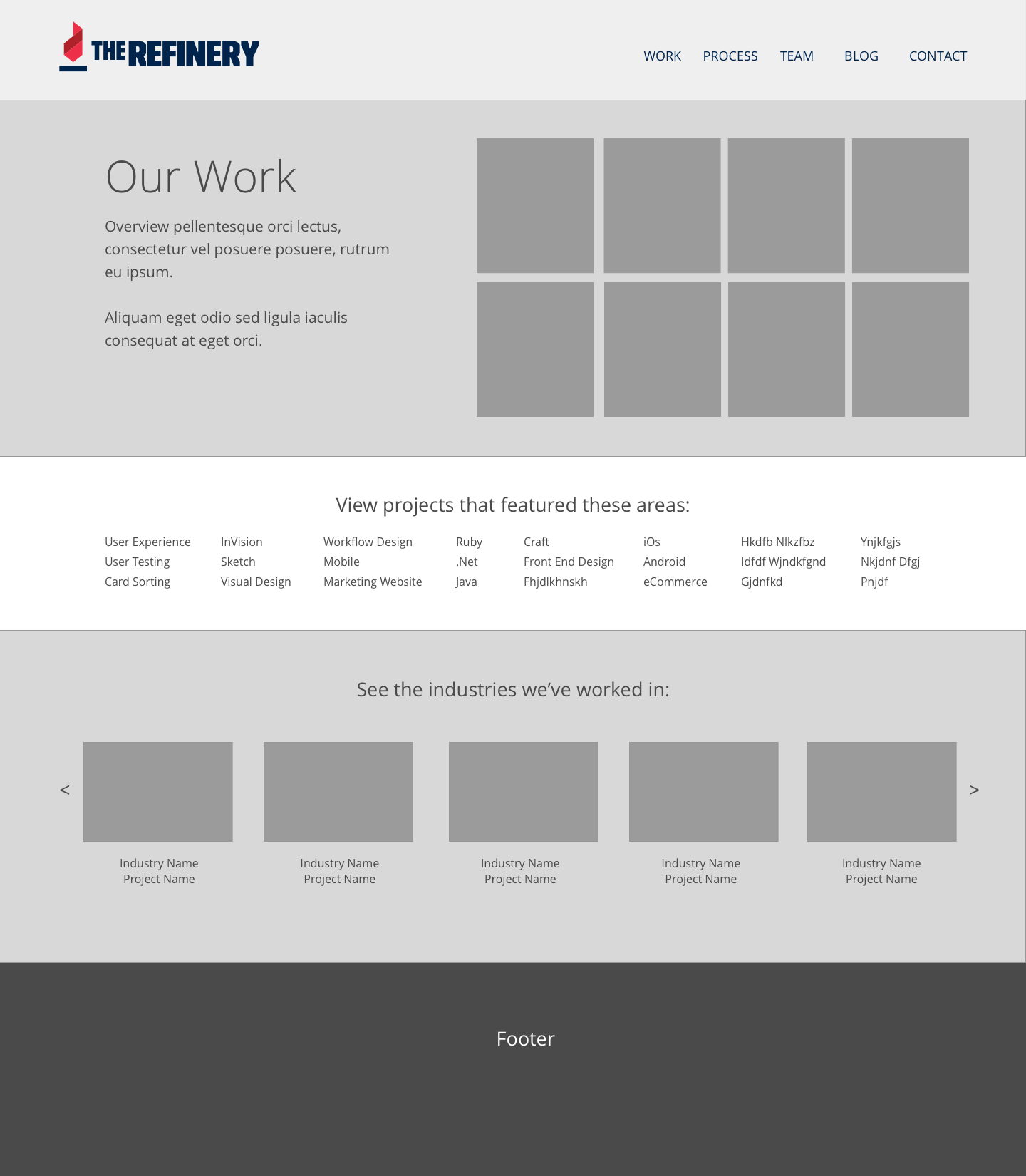
What is a Wireframe?
We like to create a few versions of wireframes to visually compare different concepts. These wireframes act as the foundation of our visual designs. Wireframes should be simple, focusing on the placement of assets and content each page type.
For example, we might place important messages and actions on the homepage closer to the top so it can be easily seen by visitors. It's important to consider the amount of space elements have on the page and how it will render on mobile devices. If the goal is for users to progress through multiple pages to complete an action (register, buy online, etc.), those pages will also be included in the wireframes so we can be sure we design a user-friendly experience.
The wireframes are reviewed with the team so we can refine them and include elements like buttons and other interface widgets while still avoiding color and images. Once the team is happy with how the pages are laid out and elements are positioned, we either present them to end users for testing, or if the deadline is tight, we move on to visual design.

What is a Storyboard?
A storyboard is a visual representation of how scenes and actions might play out as a user enters and navigates a website. Storyboards lay out different designs and concepts of the website, showcasing sequences of wireframes in a specific order. These wireframes are developed earlier in the overall design process.
The storyboard process assists UX developers in planning and mocking up features and functions on a website. They are lightweight and presented in sequential order so clients can offer early feedback prior to any development being done. Storyboards show how users can interact with a website and are a great way to open lines of communication about how a website will work for its users. It's an important step in getting things right and confirming any requirements up front, which keeps development costs down.
Storyboards can be created in numerous ways, using a variety of different tools. Even Powerpoint presentations can be used as a cost effective method of presentation.
The Takeaways
One thing is certain when it comes to these initial processes: The team you hire should include you in each step of their designing process. They should explain why each step is important and what value they're bringing to your project.
If a sitemap isn’t discussed in the initial stages of a project, it's likely that development won't know how to structure the pages for your website. This could lead to old, outdated content remaining on your new website, and the scope of your project may increase later on.
Wireframes are important stepping stones to visual design. Without wireframes, your cost has the potential to increase later in the process due to the need to correctly configure the layout of your pages. It’s a lot easier to move around simple grayscale visuals than it is to revise fully flushed out visual designs.
The Feel Good Conclusion (complete with warm fuzzies)
Your work as marketers is tough enough. You shouldn't have to navigate around definitions. So that’s really the point here. Don’t ever be afraid to ask a question so you can get confirmation. If the agency you hire isn’t willing to dig in with you so you can fully understand their process, then they're not valuing you as a client. Your agency should be your biggest supporters, advocates, and teachers. If that’s not the case, you should set them straight ASAP.
Contents
- The Intro
- Truths Behind the Terms Sitemap and Wireframe
- What is a Sitemap?
- What is a Wireframe?
- What is a Storyboard?
- The Takeaways
- The Feel Good Conclusion (complete with warm fuzzies)
Tags
Next Article

Lifespan of Social Media Posts in 2021: How Long Do They Last?
Knowing the lifespan of your social posts can help you better plan your marketing strategy. We explore what those lifespans are and how they effect your content plans.
When you're in the process of building a social audience for your brand it can sometimes feel like you're posting into the abyss. Interaction may be low at the onset and it can be tough to stay the course and keep posting when you're just not sure you're being heard.